Webflow Vs. Wordpress
By Nicholas Reed
October 5, 2020
.jpeg)
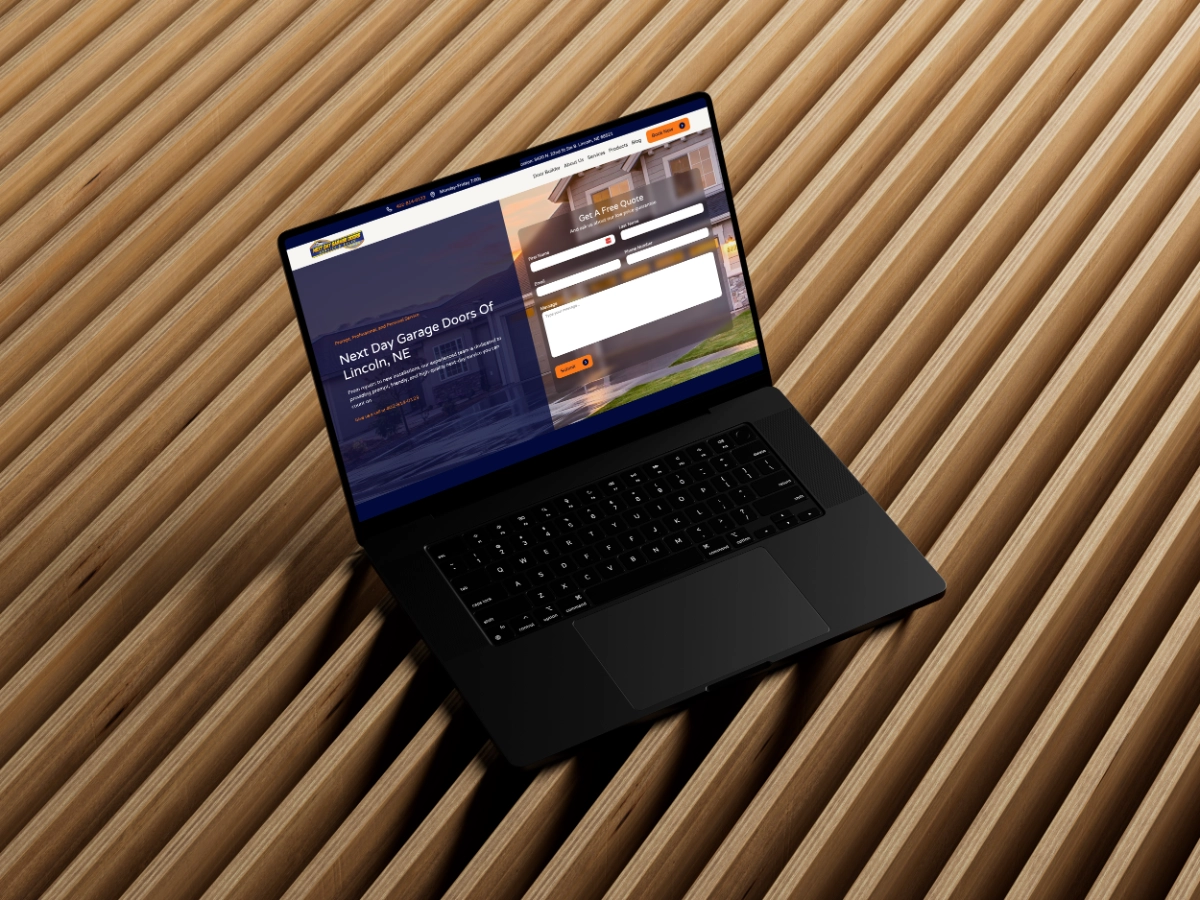
When starting the process of building a new website, one of the most important tasks is identifying a platform that includes all the features you need to build a site that will work for your brand. Although there is no “one size fits all” when it comes to website development tools, our team typically opts to use Webflow for brands that don’t need a website with an emphasis on e-commerce (we will cover e-commerce websites in a future blog).
A lot of our clients who migrate to WebFlow come from other platforms like Wordpress, Squarespace, and Wix. For simplicity, we’ll focus on comparing Webflow and Wordpress in this article. We’ll share the top four reasons why our clients choose to have their new website built on Webflow instead of Wordpress. So, if you’re ready for a change from Wordpress, or you’re just researching which platform will work best for your new site, this article is for you.
Total Creative Control
Perhaps our favorite part about Webflow is the total creative control it gives our design team. Very few platforms have the same design capabilities that Webflow offers because other website builders rely on themes or templates. With Webflow, you can start with a template if you want or you can do what we do at 253 Media and start with a blank canvas. With Webflow, the sky’s the limit!

So why is total creative control important?
Because that allows your site to be 100% your site. You don’t need to look like everyone else using a template. Instead, you can have a fully-branded website that lets your brand have a real voice. Sure, you can change colors and text and images on other platforms, but maybe you want a specific image on the left side of a section with an animated arrow sliding in to callout something on the photo. Good luck doing that on any other platform without custom code. When using a theme or template-based platform, once you select a theme to start with, you’re pretty much locked into that theme’s capabilities and design features.
In contrast, with Webflow, you can create anything you want or need to help ensure your customers’ buying experience is easy and enjoyable. You’ll have the ability to present information exactly how you want to without any kind of system or theme constraints.
Plus, when using a theme-based platform like Wordpress, it’s not uncommon to find all the features you want and need, but not all on one theme. With Webflow, that’s never a problem.
Complex Content Management System
Moving away from design, let’s take a look at Webflow’s functionality. The Webflow content management system (CMS) is incredibly powerful. It can be built to do pretty much anything you could want it to do for your brand, plus it makes content organization and upkeep much easier than just having it sporadically on different pages. Let’s explain the CMS with an example.
Let’s say your distillery currently offers four types of liquor, but you have a fifth type in the works. Instead of having to create all new pages from scratch, you would simply add the new liquor info to the CMS and it will auto-populate, formatting the new product section on your website based on how the collection is already designed and displayed. This allows for a streamlined updating process and ensures design continuity throughout your site.
Another benefit is in Webflow’s ability to help streamline updates to existing site content. Let’s say your website features customer testimonials on three different pages within your site. Instead of going into each page individually to make the same update, you can simply update the collection in the Webflow CMS and BOOM, each page is automatically updated.
Although other web design platforms have content management systems to some extent, no other platform has the same content management capability and versatility that Webflow has. Here are a few things that we typically use the Webflow CMS for on our client sites:

- Blogs
- Galleries
- Team Info
- Products
- Services
- Reviews
- Current Projects
- Calendar of Events
- Menus
- And more!
All-Inclusive Platform
If you’ve ever used Wordpress, you probably know just how versatile it is. There’s a plug-in for pretty much anything, making it a powerful development tool. But, that power comes at a price. Plug-ins can break, go out of date, and lose support. When that happens, your website runs the risk of losing the functionality that plug-in created.
Many of the Wordpress sites we have audited and rebuilt over the years have 10, 20, even 30 or more plug-ins that all need to be maintained. This can create a maintenance nightmare, but even worse, if not properly maintained, your website can be severely crippled and become dysfunctional. Because plug-ins are created by third-party developers, you’re at the mercy of each individual developer to keep the plug-in updated and compatible with new versions of Wordpress.
Now, let’s contrast this plug-in system with Webflow’s all-inclusive closed-source platform.
With Webflow, there are no plug-ins or third party apps. Everything you want to do with your website is done natively on the Webflow platform.
Now you might ask, does that mean less functionality?
Absolutely not.
With Webflow, you can always embed something if you need it. A great example of an embed is a store locator. Webflow doesn’t have a native store locator tool, but there are a million apps (like Prolo, for example) that allow you to embed custom code on your Webflow website.
This process helps keep your site running fast (less data requests and faster app load times) and your site isn’t at the mercy of updates ruining your whole site as a result of incompatible or out-of-date plug-ins like with Wordpress.
In addition, because Webflow doesn’t rely on third-party developers to keep things up-to-date, your Webflow site is continuously updated to the most current version of the development platform. Gone are the days of installing endless updates only to find your plug-ins are no longer compatible with the current Wordpress version.
To summarize, Webflow’s all-inclusive platform helps keep your site running smoothly and consistently.
Simple updating process
As an agency, one of our favorite parts of Webflow is the real-time front-end editor. With every website we deliver for our clients, we also set up an easy-to-use editor that allows them to make quick updates.
Want a new testimonial or team member added? No problem. Time for a new image or headline? You can do it! The Webflow editor makes non-structural changes like these a breeze so you don’t have to worry about “messing anything up.”
One of the most common complaints we hear from clients about their old website is that it’s hard to update so it either doesn’t get updated (meaning content is stale or out of date) or they have to go through their website management team to make simple changes. Webflow’s simple editor puts the control in your hands, meaning you no longer have to waste time sending emails back and forth just to change a few words or a picture.
Is Webflow for everyone?
No, but Webflow is a great option for brands that need a high-performance website with virtually unlimited capability.
Have a question about this resource?
Please take a moment to fill out our form and we will help you out as soon as possible!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.